 SWELLユーザーさん
SWELLユーザーさんWordPressの人気テーマSWELLを導入してみたけれど、見出しやキャプションボックスが白文字になり、読みにくくて困っているんです



実はSWELLの管理画面の色の設定では見出しやキャプションボックスなどの文字色を変更することができないんです
なぜなら、白文字が目立つような濃いめの色をメインカラーに設定することをSWELL開発者の了さん(@ddryo_loos)が想定しているからです。
それでもサイトのテーマカラーによっては、白文字にしたくないことがありますね。当サイトも黄色をメインカラーにしているため、CSSを使って濃いめの文字色に変更することにしました。
この記事では、SWELLの見出し(H2)・キャプションボックス・カテゴリリスト・番号付リストの文字色を変更する方法を説明しています。
この記事を読むと、テーマカラーにぴったりの文字色を設定し、読者さんに読みやすくわかりやすいサイト作りができます。
難しい手順ではありませんので、ぜひ設定してみてくださいね。
※2022年4月読者さまからのリクエストがあり番号付リストの数字の文字色変更方法を追記しました!リクエストありがとうございます♪
- SWELLの基本カラーの設定方法
- SWELLの見出し(H2)の文字色を変更する方法
- SWELLのキャプションボックスの文字色を変更する方法
- SWELLのカテゴリリストの文字色を変更する方法
- SWELLの番号付リスト(ol)の数字文字色を変更する方法
\オシャレで簡単なWordPressテーマはSWELL♪/
SWELL基本カラーの設定方法
個別のCSSの前に、サイトのイメージを左右する基本カラーの設定方法をご紹介します。
基本カラーでは、ヘッダー、見出し(H2)の背景、キャプションボックスの枠、カテゴリリストなどに使用されるメインカラー、文字色、リンクの色、記事の背景の色が設定できます。
基本カラーは設定済みで、具体的なCSSを確認したい方は次の章に進んでください。
基本カラー
まずはサイトの基本カラーを設定していきましょう。
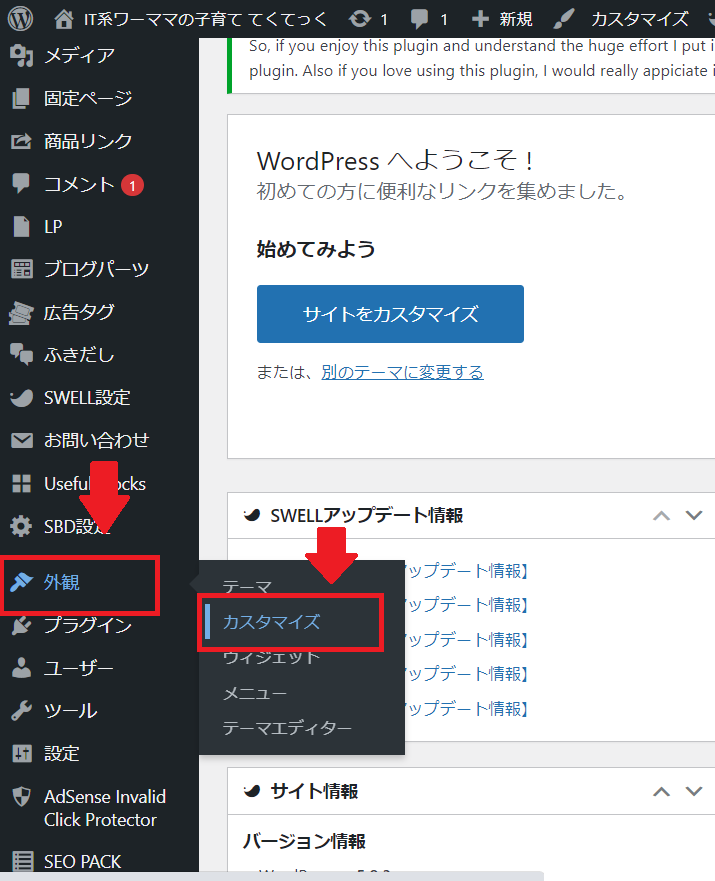
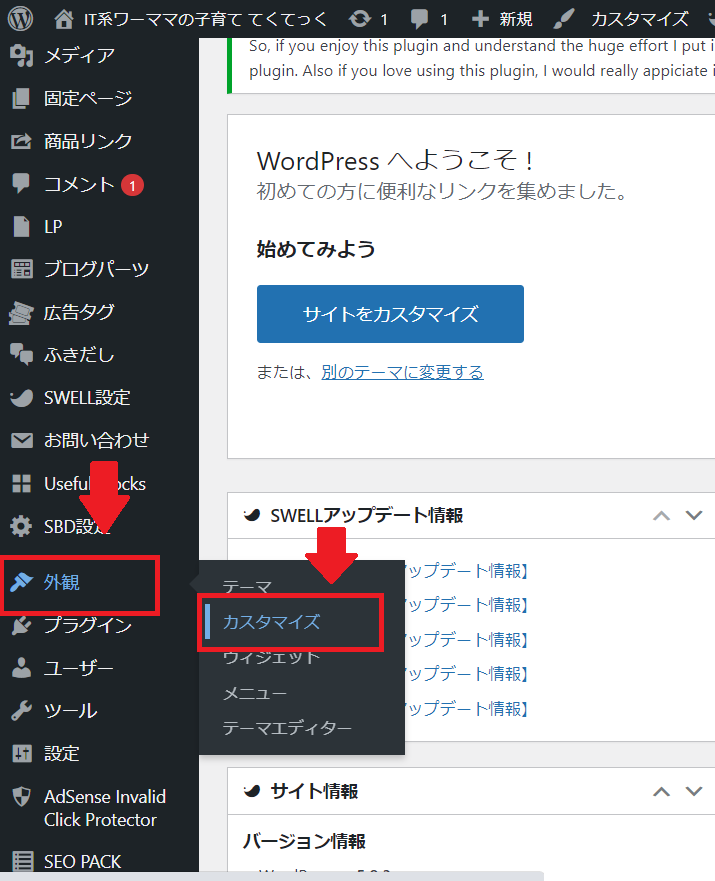
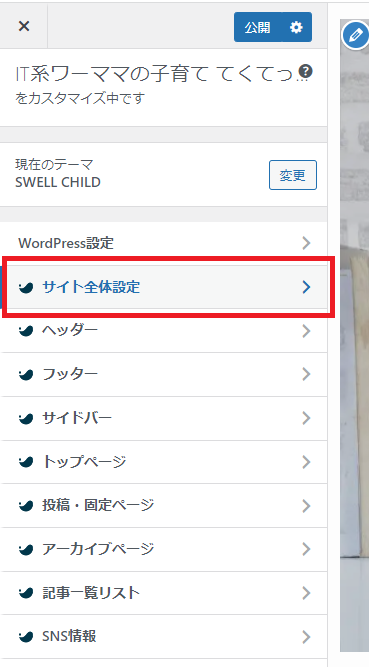
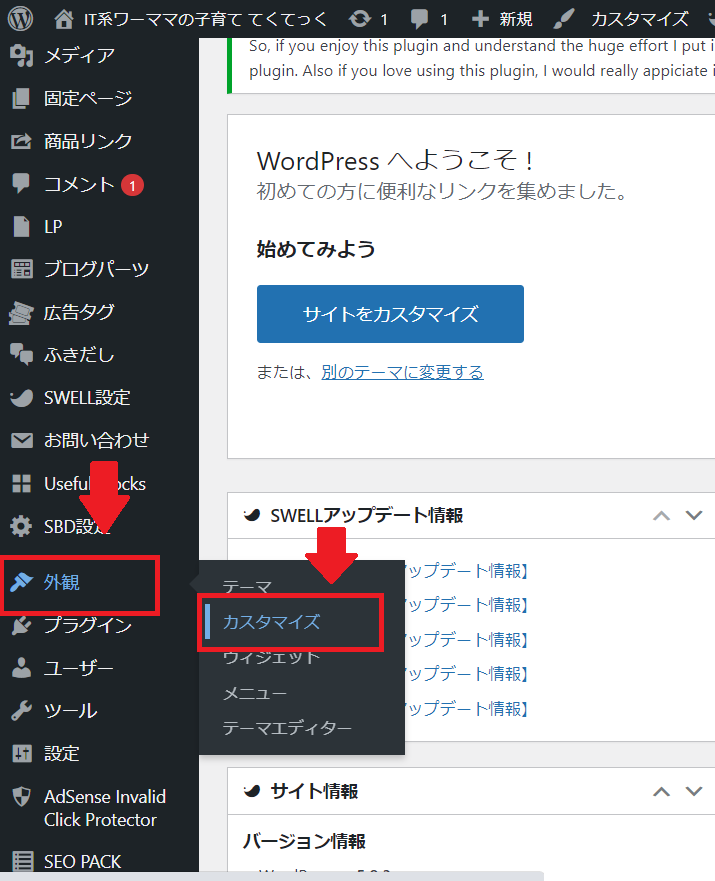
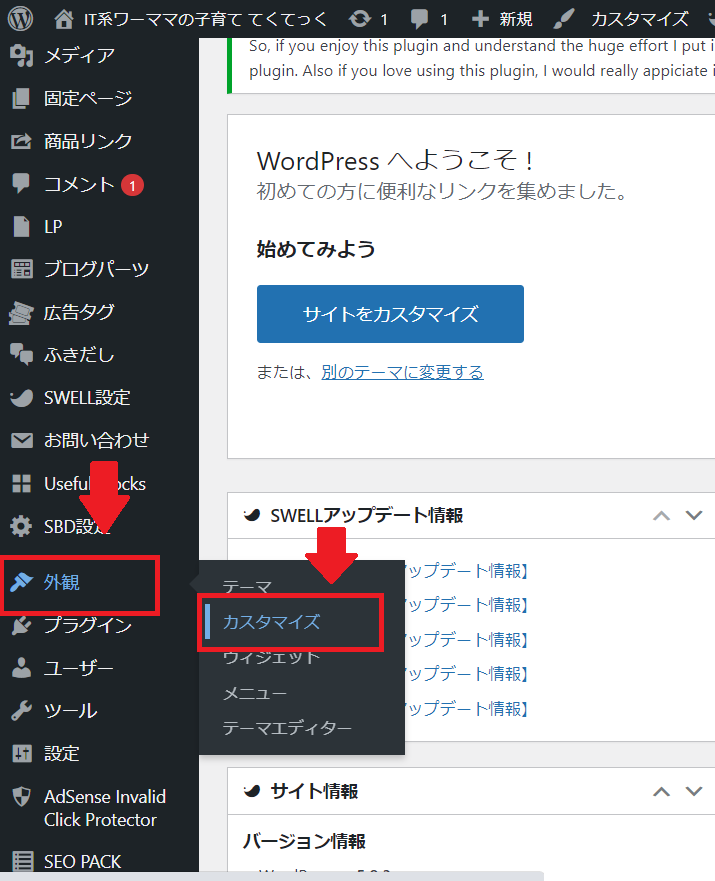
1)WordPressの管理コンソールから「外観」⇒「カスタマイズ」を選択します。


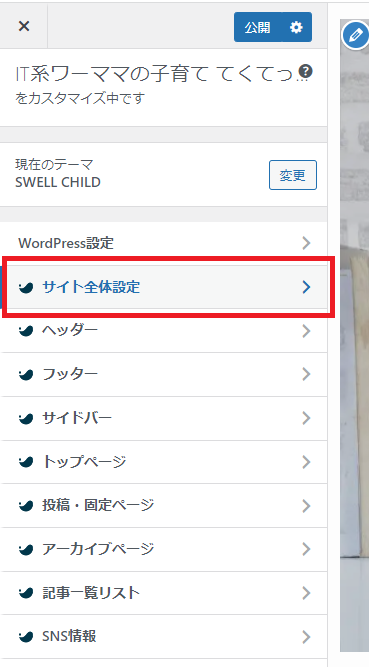
2)「サイト全体設定」を選択します。


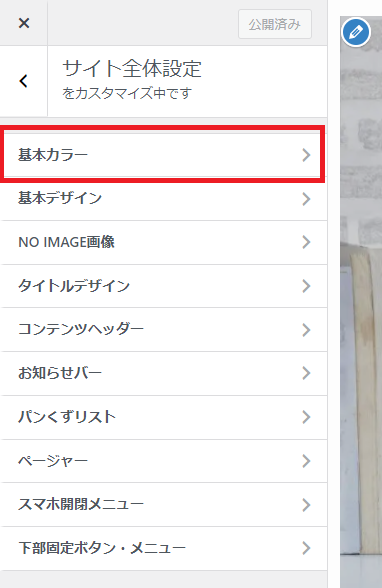
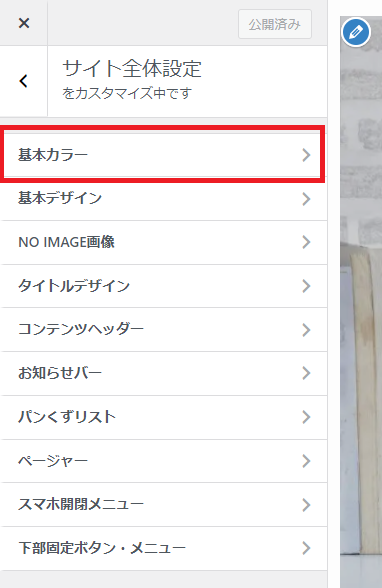
3)「基本カラー」を選択します。


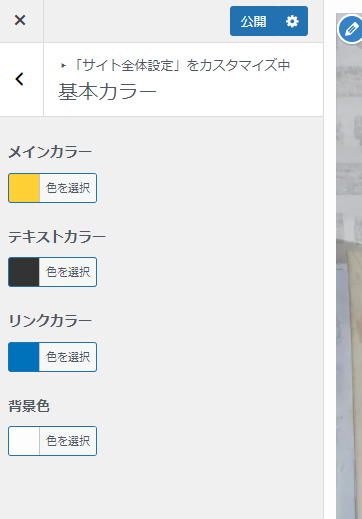
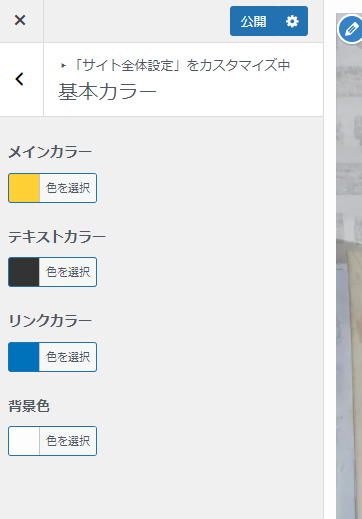
4)「基本カラー」を設定します。
この画面でメインカラー・テキストカラー・リンクカラー・背景色を設定できます。
ご自身のサイトのイメージにあった色を探しましょう。サイトデザインの腕の見せ所です(わたしは苦手な部分です…)。
メインカラーで選択した色が、見出し2の背景やキャプションボックス、カテゴリーリストの背景にも使用されます。


カラーコードが検索できるサイトは数多くありますので、好みのサイトを探してみて下さい。
カラーコード検索サイトの例:
見出しH2などの文字色の設定
見出しH2などの文字色は、上記で設定した基本カラーのテキストカラーは反映されません。
SWELLERS フォーラムで白文字が見えるような濃いめの色で運用してほしい、白以外はCSSで設定してと開発者の了さんが発言されていることから、SWELLの標準機能ではできないようです。
白以外も文字色を設定したい場合はCSSを使いましょう。
見出しH2の文字色変更CSS
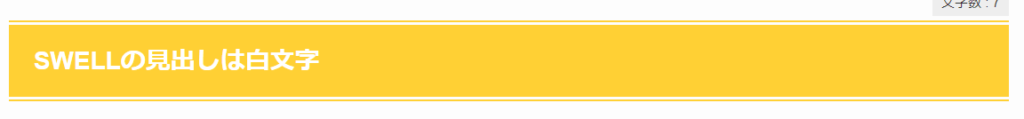
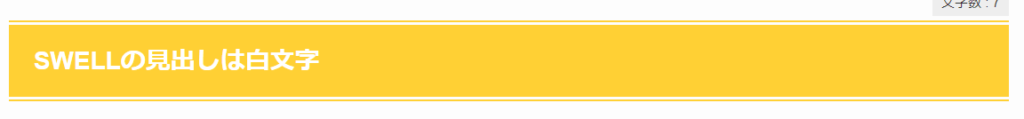
SWELLの見出しH2の文字色は下記のように白文字になります。


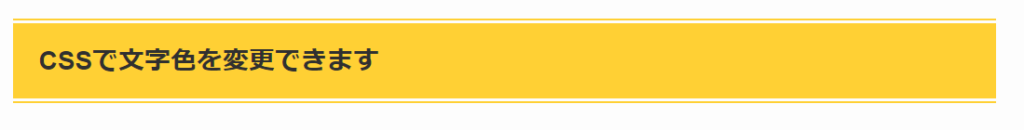
CSSを設定すると、文字色を変更できます。


見出し2の文字色変更用追加CSS
.post_content h2 {
color:#333;
}colorはお好みの色を設定してください。貼り付け場所は記事の後半で解説します。
上記例の #333 を使うと黒になります。(#333333 と同義)
#000を使うと完全な黒になりますが、濃度が強すぎてWebサイトでは避けることが多いです。
キャプションボックスの文字色変更CSS
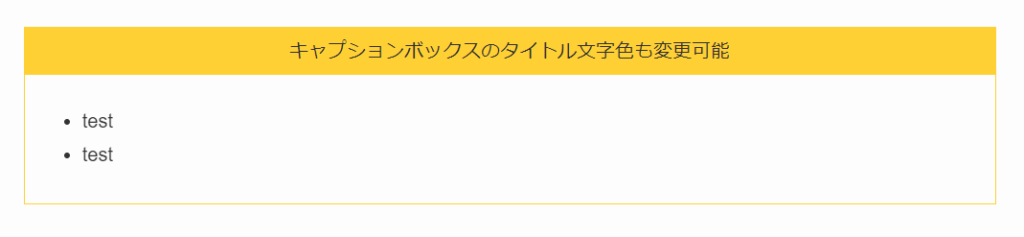
SWELLのキャプションボックスのタイトルの文字色は、下記のように白文字になります。ちょっと見にくいですね。
キャプションボックスの中の文は基本カラーのテキストカラーに準じます。


H2と同様に、CSSを書くことで文字色をお好みの色に変更できます。


キャプションボックスタイトルの文字色変更用追加CSS
.cap_box_ttl {
color:#333;
}もし、上記で反映されない場合は下のCSSを使用してみて下さい。他のCSSに優先度で負けている場合の対処法です。(当サイトは下記を使用しています)
.cap_box_ttl.cap_box_ttl {
color:#333;
}colorはお好みの色を設定してください。貼り付け場所は記事の後半で解説します。説します。
カテゴリリストの文字色変更CSS
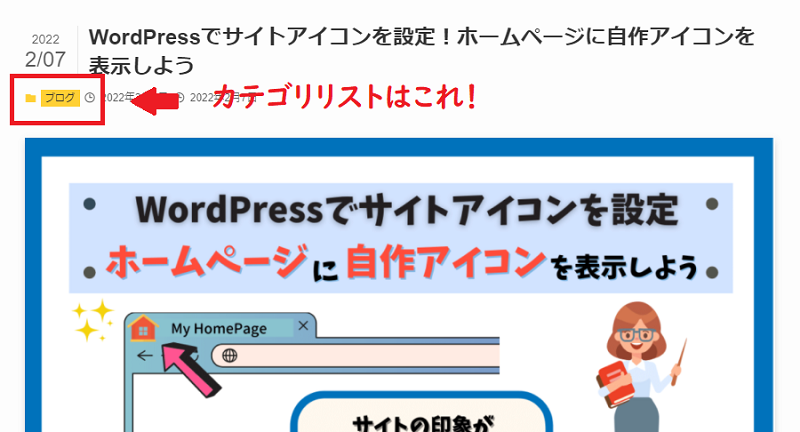
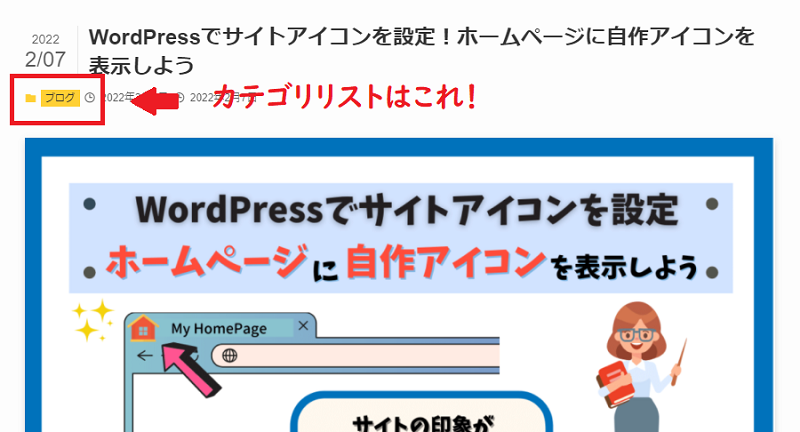
SWELLのカテゴリリストの文字色も白ですが、CSSを設定することで変更できます。
カテゴリリストの場所↓


キャプションボックスタイトルの文字色変更用追加CSS
.c-categoryList__link {
color:#333;
}colorはお好みの色を設定してください。貼り付け場所は記事の後半で解説します。説します。
番号付リスト<ol>の数字文字色変更CSS
SWELLの番号付リスト<ol>で表示される数字の文字色も白ですが、CSSを設定することで変更できます。
- 番号付リストとは
- これのことです
- まるのなかの数字の文字色を変更します
番号付リストの数字文字色変更用追加CSS
.is-style-num_circle li:before {
color: #333;
}colorはお好みの色を設定してください。貼り付け場所は記事の後半で解説します。
一括設定用のCSSコード
1つずつ説明してきましたが、すべて一括して設定する場合は下記のコードをコピーして使用して下さい。
このあと貼り付け場所を解説します。
.post_content h2 {
color:#333;
}
.cap_box_ttl.cap_box_ttl {
color:#333;
}
.c-categoryList__link {
color:#333;
}
.is-style-num_circle li:before {
color: #333;
}CSSの貼り付け
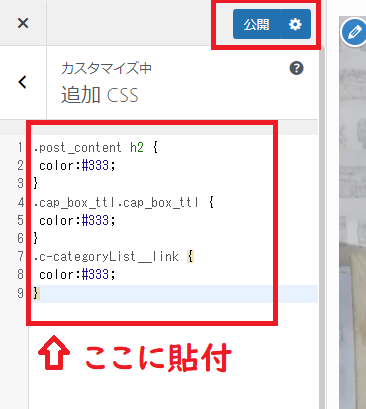
上記でコピーしたCSSをWordPress管理画面から貼り付けていきましょう。
1)WordPressの管理コンソールから「外観」⇒「カスタマイズ」を選択します。


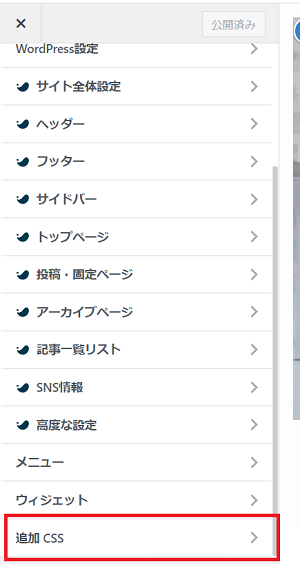
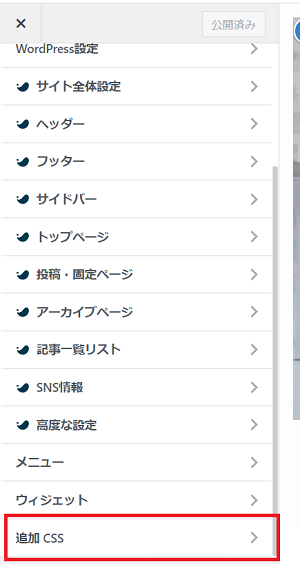
2)「追加CSS」を選択します。


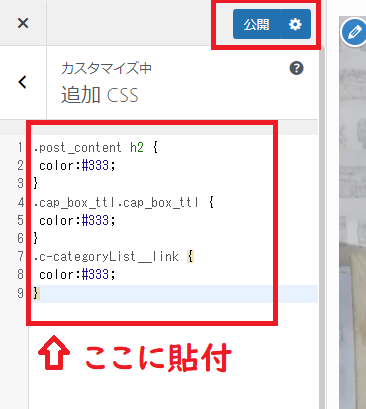
3)CSSコードを貼り付けて「公開」をクリックします。


「公開」ボタンを押したときにエラーになってしまう場合は、
- 全角文字が入っていないか
- CSSの構文を間違えていないか(;を:にしてしまっているなど)
- サーバー側でWAFをOFFにしてみる(終わったらONに戻すこと!)
など、確認してみてください。
なお、このままでは記事の投稿画面の文字色は白文字のままです。投稿画面の文字色の変更方法は下記の記事で紹介しています。


まとめ:SWELLの装飾の文字色を変更しよう
SWELLの設定画面では変更できない、下記の文字色の変更方法を解説しました。
- 見出し2
- キャプションボックスのタイトル
- カテゴリリスト
- 番号付リストの数字
デフォルトの白では文字が読みにくいメインカラーを使う場合は、ぜひ設定してみてください。
追加CSSはWordPressの管理画面から下記の手順で設定できます。
- 本記事でCSSをコピー
- 「外観」⇒「カスタマイズ」
- 「追加CSS」
- コピーしたCSSの貼り付け
- 「公開」
\オシャレで簡単なWordPressテーマはSWELL♪/







コメント
コメント一覧 (1件)
分かりやすく書いてくださりありがとうございます!
ただ、私のSWELLのカスタマイザーに「追加CSS」がなかったです(;^_^A
とりあえず1記事だけだったので、編集画面で設定できました!
有難うございましたm(__)m