WordPressテーマSWELLの見出し2(H2)やキャプションボックスの文字色はデフォルトで白で管理画面から変更することもできません。そのため、サイトのテーマカラーによっては読みにくくなってしまうことがあります。
管理画面から変更はできませんが、CSSを使用すれば変更することができます。
SWELLの見出し2・キャプションボックスタイトル・カテゴリボックス文字色をCSSを使って変更する方法を以前ご紹介しましたが、投稿の編集画面では設定文字色が反映されませんでした。
この記事では、編集画面の文字色を変更ための初心者向け・中級者向けの2通りの方法を紹介していきます。
 りょうこ
りょうこCSSを使いますが、書いてあるとおりにコピペすればOKです
- SWELLの見出し(H2)の文字色を投稿の編集画面で変更する方法(初級編・中級編)
- SWELLのキャプションボックスの文字色を投稿の編集画面で変更する方法(初級編・中級編)
- SWELLの番号付リストの数字文字色を投稿の編集画面で変更する方法(初級編・中級編)
\SWELLの見出し・キャプションボックス・カテゴリボックス・番号付リストの文字色変更方法はこちら/
SWELLの文字色変更を投稿画面でも反映する方法
SWELLの文字色を変更する際は追加CSSを設定するだけでしたが、投稿編集画面でも反映するにはfunction.phpとCSSファイルの修正が必要になります。
ここでは、初級編としてWordPress管理画面のみで変更可能なfunction.phpの修正で実現可能な方法と、中級編としてCSSファイルを新規作成する方法をご紹介します。



2つご紹介しますが、どちらか一方でOKですよ
初級編(WordPress管理画面のみ)
初級編は、WordPress管理画面のみで完結する方法です。
HTMLやCSSを理解しているかたにとってはかなり乱暴な方法に見えますが、WordPressの管理画面のみで実現できるというメリットがあります。
HTMLやCSSが全くわからない、サーバのファイルを直接触ることに抵抗があるかたには選びやすい方法です。
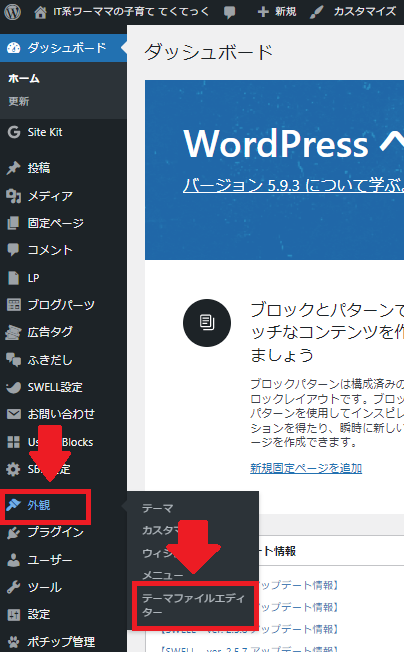
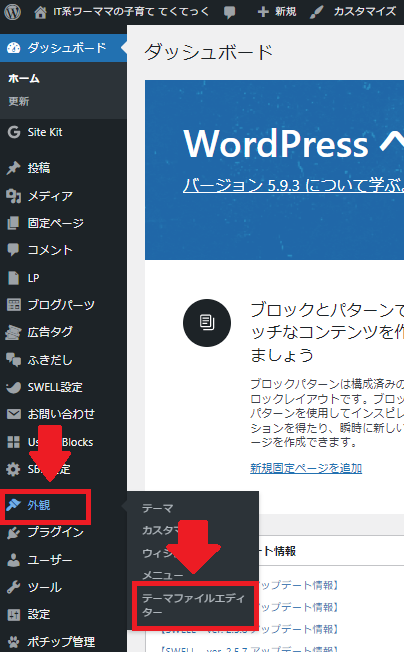
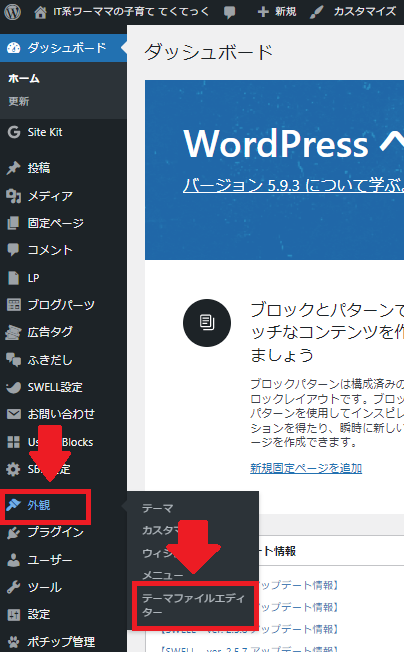
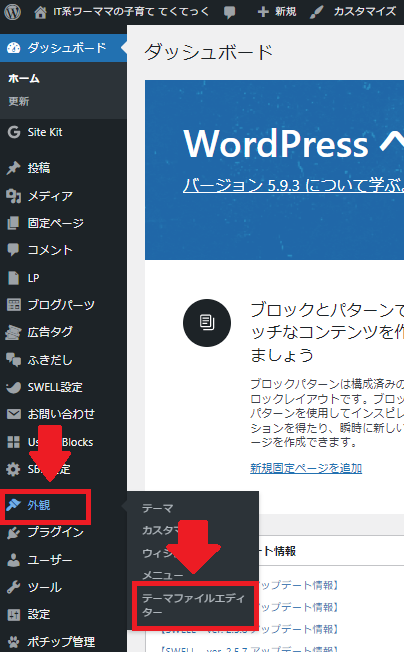
1)WordPressの管理コンソールから「外観」⇒「テーマファイルエディター」を選択します。


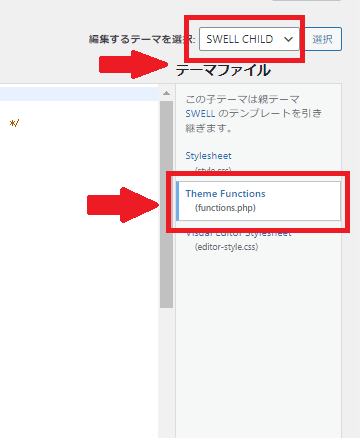
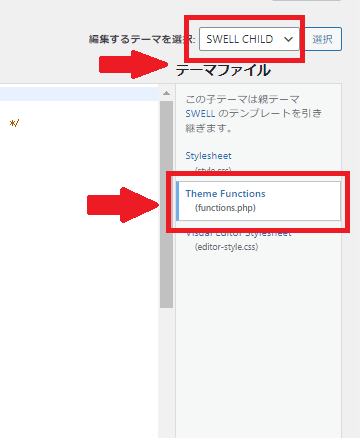
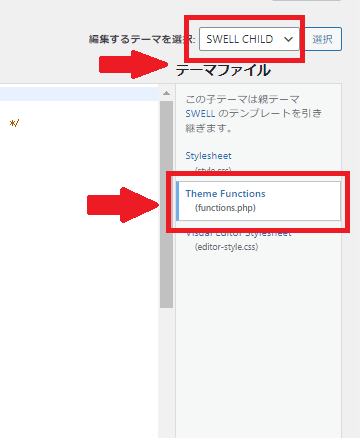
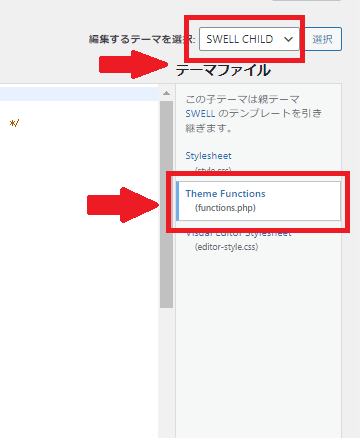
2)編集するテーマを選択に「SWELL CHILD」を、テーマファイルに「Theme Functions(Function.php)」を選択します。


3)選択したファイルの内容の一番下に、下記のコードをコピー&ペーストして追加し、「ファイルを更新」をクリックします。元々記載されていた内容は、絶対に削除しないでください。
function custom_editor_settings(){
echo '<style>
.cap_box_ttl {
color: #333!important;
}
.editor-styles-wrapper [data-type="core/heading"] h2, .editor-styles-wrapper h2[data-type="core/heading"], .mce-content-body h2 {
color: #333!important;
}
.is-style-num_circle li:before {
color: #333!important;
}
</style>';
}
add_filter( 'admin_init', 'custom_editor_settings' );color: #333 の部分は、ご自身の設定したい文字のカラーコードにしてくださいね。
「ファイルを更新」ボタンのクリック時にエラーになった場合は、「ファイルの保存時にエラーになった場合」を参照してください。
中級編(サーバの管理ツールを使用)
サーバ内のファイルが管理可能なツールを使用して、SWELL CHILDテーマ直下にeditor-style.cssというファイルを作成します。
ここでは、ConoHaWINGの場合の手順を説明します。
注意:ファイルマネージャー経由でファイルを編集する際は、必ずバックアップを取ってから行って下さい。
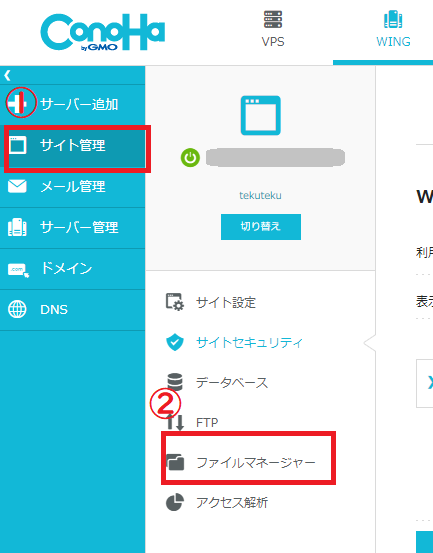
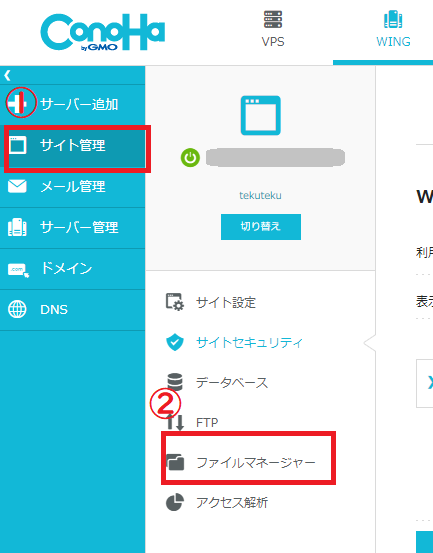
1)ConoHaWINGの管理画面で「サイト管理」⇒「ファイルマネージャー」からファイルマネージャーを起動します。


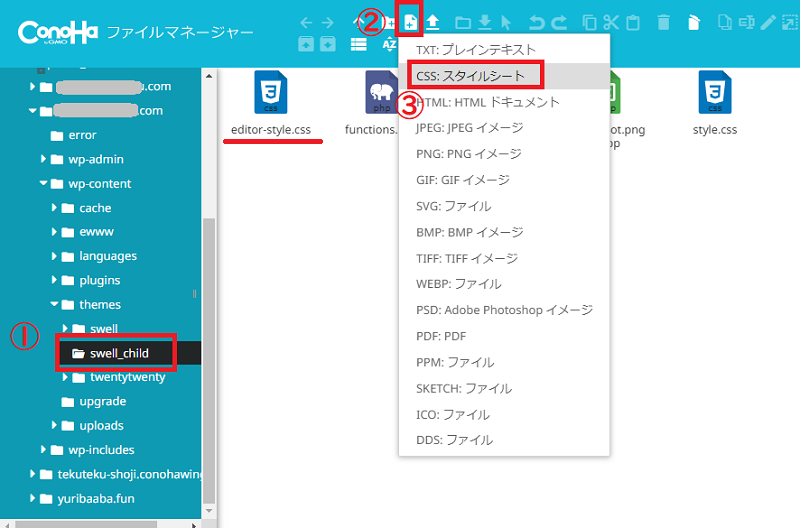
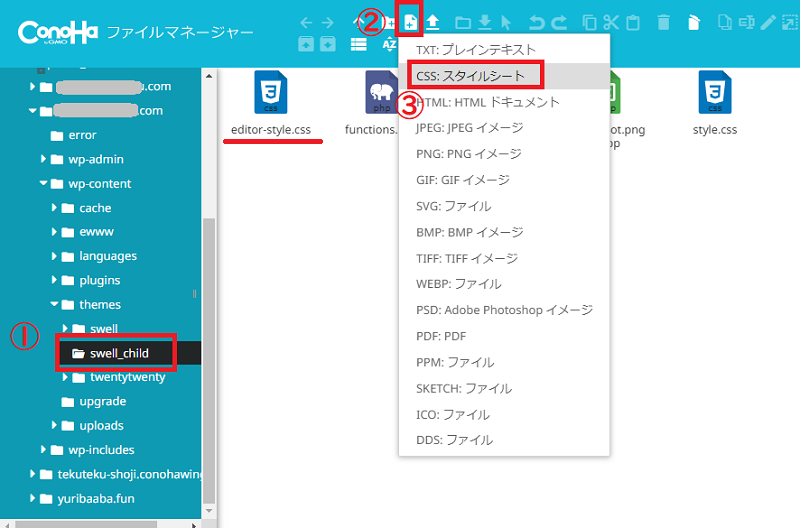
2)ファイルマネージャー経由で、下記のフォルダを選択します。
[public_html] > [サイトのドメイン名] > [wp-content] > [themes] > [swell_child]
3)「新規ファイル作成」から、[editor-style.css]という名称のファイルを作成します。


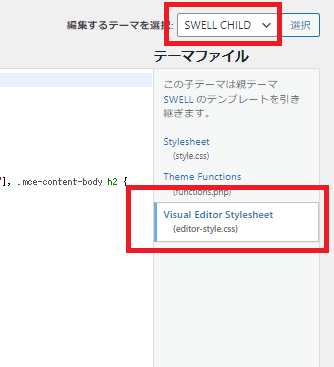
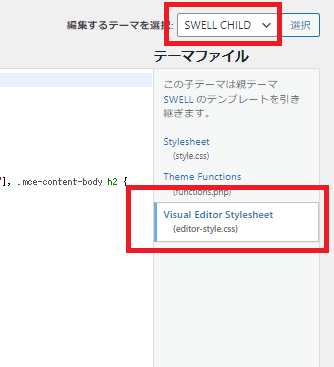
4)WordPressの管理画面から「外観」⇒「テーマファイルエディター」を選択します。


5)編集するテーマを選択に「SWELL CHILD」を、テーマファイルに「Visual Editor Stylesheet(editor-style.css)」を選択します。


editor-style.cssには下記の内容を入力してください。
color: #333 の部分は、ご自身の設定したい文字のカラーコードにしてください。
/* 編集画面:キャプションボックスタイトルの文字色変更 */
.cap_box_ttl {
color: #333!important;
}
/* 編集画面:H2の文字色変更 */
.editor-styles-wrapper [data-type="core/heading"] h2, .editor-styles-wrapper h2[data-type="core/heading"], .mce-content-body h2 {
color: #333!important;
}
/* 編集画面:番号付リストの数字文字色変更 */
.is-style-num_circle li:before {
color: #333!important;
}6)画面下の「ファイルを更新」をクリックする
「ファイルを更新」ボタンのクリック時にエラーになった場合は、「ファイルの保存時にエラーになった場合」を参照してください。
7)テーマファイルに「Theme Functions(Function.php)」を選択します。


次にfunction.phpに、下記の内容を追記してください。作成したeditor-style.cssを読み込むためのものです。
※右上のボタンからコピーできます。
add_action( 'enqueue_block_editor_assets', 'gutenberg_stylesheets_custom' );
function gutenberg_stylesheets_custom() {
$editor_style_url = get_theme_file_uri('/editor-style.css');
wp_enqueue_style( 'theme-editor-style', $editor_style_url );
}8)画面下の「ファイルを更新」をクリックする
「ファイルを更新」ボタンのクリック時にエラーになった場合は、「ファイルの保存時にエラーになった場合」を参照してください。



さらなる上級者はFTPクライアントを使用しても実現可能です。
ご自身のスキルレベルにあわせてチャレンジしてください。
ファイルの保存時にエラーになった場合
function.phpやeditor-style.cssの保存ボタンをクリックをした際、管理画面上で下記のエラーになり保存できない場合があります。
何かうまくいかなかったようです。変更が保存されていないかもしれません。手動で修正し、FTP 経由でファイルをアップロードすることもできます。
その際は下記の確認をしてください。すべてOKでもダメな場合は、ブラウザを一度終了し、WordPress管理画面をに再度ログインすると上手く行く場合があります。
- 全角文字が入っていないか
- CSSの構文を間違えていないか(;を:にしてしまっているなど)
- サーバー側でWAFをOFFにしてみる(終わったらONに戻すこと!)
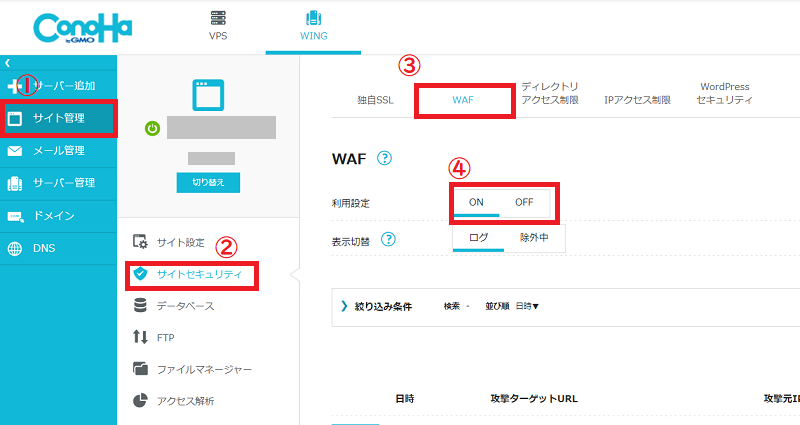
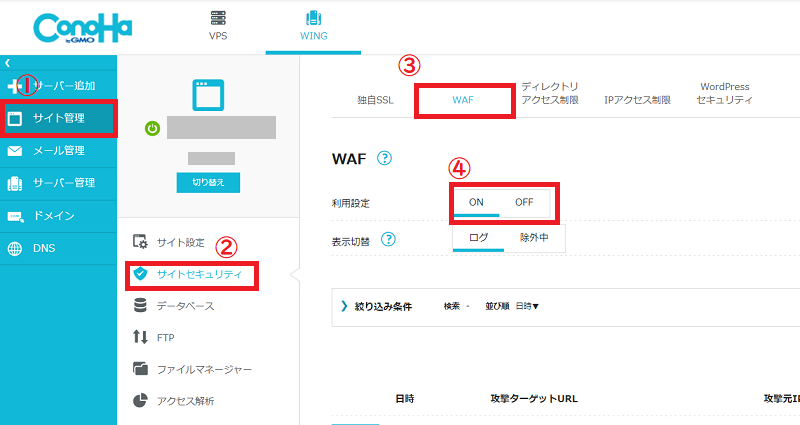
参考:ConoHaWINGでのWAF設定場所
- サイト管理
- サイトセキュリティ
- WAF
- 利用設定


まとめ:SWELLの文字色を変更したら記事投稿画面もあわせよう
SWELLの見出し2、キャプションボックスタイトル、番号付リストの文字色を変更したら、記事投稿画面の文字色もあわせておくと記事作成がスムーズになります。
実現方法としては、
- 初級編:function.phpのみを変更する方法(WordPress管理画面のみでOK)
- 中級編:editor-style.cssを作成し、function.phpを変更する方法(WordPress管理画面以外の方法が必要)
の2つをご紹介しました。
メンテナンスのしやすさなどを考えると、できれば中級編のほうがオススメです。ご自身のスキルレベルにあわせてトライしてみてくださいね。
\オシャレで簡単なWordPressテーマはSWELL♪/




コメント