はりきってブログを始めてみたものの、WordPressの設定箇所が多すぎて困っていませんか。
実はブログには始めたばかりの人が忘れがちなのに、サイトのブランドイメージを左右してしまう設定があります。
「ファビコン(サイトアイコン)」です。
ファビコンは読者さんがブログを表示したときにとても目にとまる場所に表示されます。
日々多くのサイトを見ていますが、ファビコンの設定がされていないサイトが多くとても気になっています。
この記事では、WordPressの「ファビコン(サイトアイコン)」の設定方法を説明しています。
 りょうこ
りょうこWordPressで作った大切なサイトを初心者っぽさから卒業させることができます。
難しい手順はありませんので、必ず設定してくださいね。
- WordPressの標準機能でファビコン(サイトアイコン)を設定する方法
- ファビコン(サイトアイコン)の簡単な作り方
\オシャレで簡単なWordPressテーマはSWELL♪/
WordPressでファビコン(サイトアイコン)を設定する方法
ファビコン(サイトアイコン)とは何でしょうか。
表示される場所と、WordPressでの設定方法をご紹介します。
ファビコン(サイトアイコン)とは
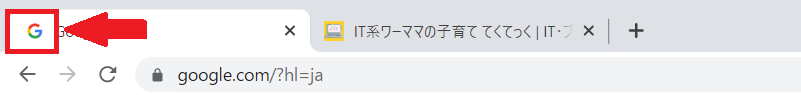
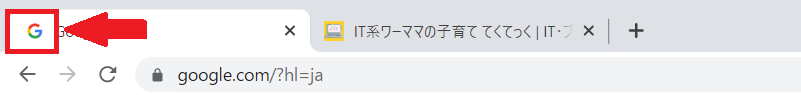
Webページを参照しているとき、Webブラウザのタブの左端にアイコン画像が表示されます。
これがサイトアイコンやファビコンやfaviconと呼ばれるアイコンです。


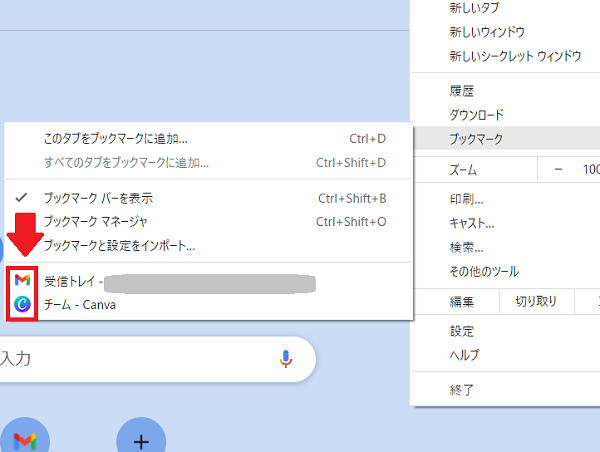
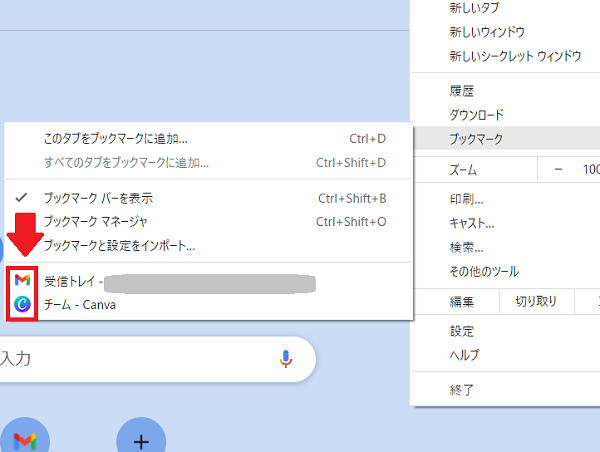
ファビコンは、Webブラウザのタブだけでなく、ブックマーク(お気に入り)や履歴メニューにも表示されます。


また、スマホの場合はホーム画面にブックマークしたときのアイコンとして使用され、とても目立ちます。
Wikipediaに下記の記載があるとおり、ファビコン(サイトアイコン)はサイトのシンボルマークです。
会社でいえばロゴマーク。そのロゴを見ればすぐに「あ、あの会社だ」とわかってもらえるような、サイトの顔の役割をしています。
favicon(ファビコン)は、ウェブサイトのシンボルマーク・イメージとして、ウェブサイト運営者がウェブサイトやウェブページに配置するアイコンの俗称である。
引用:Wikipedia-Favicon
読者さんの目にとまり、また来てもらえるように印象的なサイトアイコンを設定したいですよね。
サイトアイコンを設定しないと
WordPress バージョン5.4からは、サイトアイコンを設定しないと自動でデフォルトアイコンが設定・表示されるようになりました。(以前は設定しなければWordPressのサイトでは表示されなかったそうです)
自動で設定されるファビコン、見覚えありませんか。


テーマにCocoonを使用すると、デフォルトは下記のアイコンになります。こちらも個人ブログを見ているとよく目にしますね。


デフォルトのアイコンのままにしておくと、多くの他の人のサイトと同じ見た目になってしまいタブに並んでも見分けがつきません。
必ずオリジナルのファビコンを設定しましょう。
ファビコン(サイトアイコン)を作成する
まずはファビコンに必要な画像を用意しましょう。
ファビコンは非常に小さく表示されるため、シンプルなデザインがオススメです。



サイトのシンボルマークですので、サイトのテーマカラーを使用する、サイトのロゴを使用するなど、あなたのサイトをすぐイメージできるようなデザインにしましょう
ただし非常に小さい表示になりますので、シンプルなデザインにしましょう。細かい文字などは入れない方が良いです。
WordPressのファビコンは下記の条件を満たした画像が必要です。
- 画像サイズ:512×512ピクセル以上の正方形
- 画像形式:PNG
ファビコン(サイトアイコン)を自作する
わたしは、ブロガーに人気のCanvaを使用して作成しています。CanvaはWebブラウザ上で使用できるため、インストール作業なしに高機能な画像編集作業ができてとても便利です。アイキャッチやブログ内の画像も作成できます。



無料版でも十分な機能がありますが、無料版では使用できない魅力的な素材が多いため、私は有料版を使用しています。
Canvaでのファビコン簡単作成手順1
- カスタムサイズで512×512ピクセルのファイルを新規作成
- 背景をサイトのテーマカラーで塗りつぶす
- ロゴ等で使用している素材を貼り付け
当サイト【毎日てくてっく】のファビコンはテーマカラーの塗り潰し+素材貼り付けで作成しています。


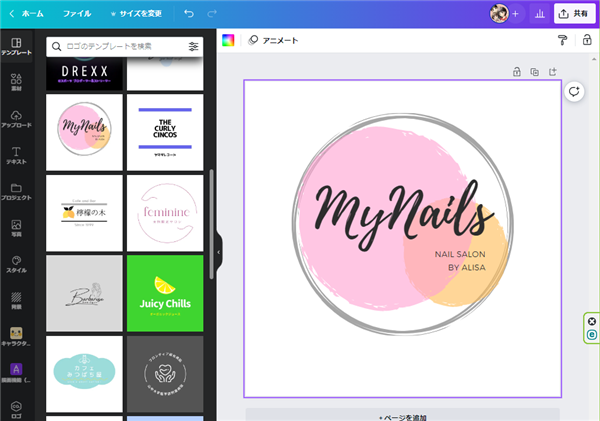
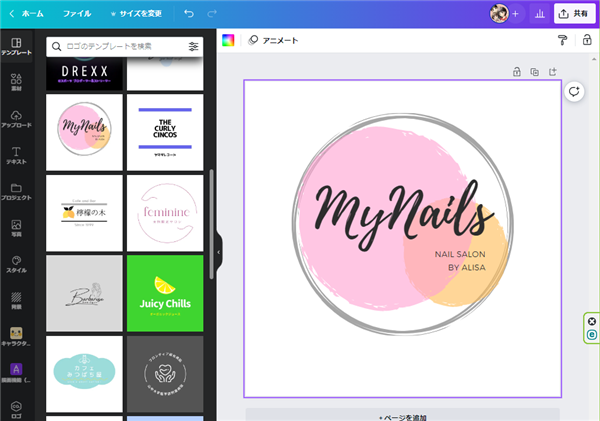
Canvaでのファビコン簡単作成手順2
- ロゴのテンプレートを使用してファイルを新規作成
- お好きなロゴを選択(画像や文字が大きめのモノがオススメ)
- 色や文字列をカスタマイズして完成
Canvaのデザイナーが作成したロゴはオシャレなモノがたくさんあります。
サイトアイコンに向かないモノもありますので、画像や文字が大きめのデザインを選んで下さい。


いろいろなサイトの素敵なサイトアイコンを見て参考にしながら、アイディアをふくらませて見て下さい。
フリーの素材サイトを使う
フリーのアイコン素材サイトやロゴ作成サイトもあります。いくつかご紹介します。






WordPressでファビコン(サイトアイコン)設定手順
それではWordPress内でサイトアイコンを設定していきましょう。
2022年2月現在最新のWordPressでは、管理画面に標準で備わっているサイトアイコン設定機能で簡単に設定できます。
プラグインやphp編集は不要です。
説明画像ではWordPressテーマSWELLを使用していますが、他のテーマでも操作は同じです。手順で選択する以外のメニュー名で異なる部分がありますが、気にせず進んで下さい。
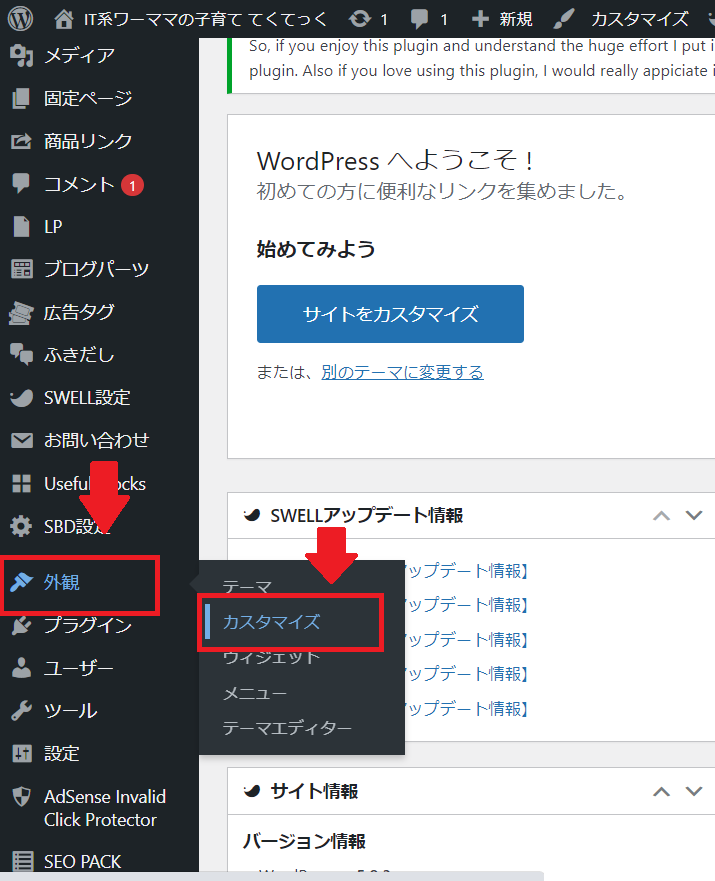
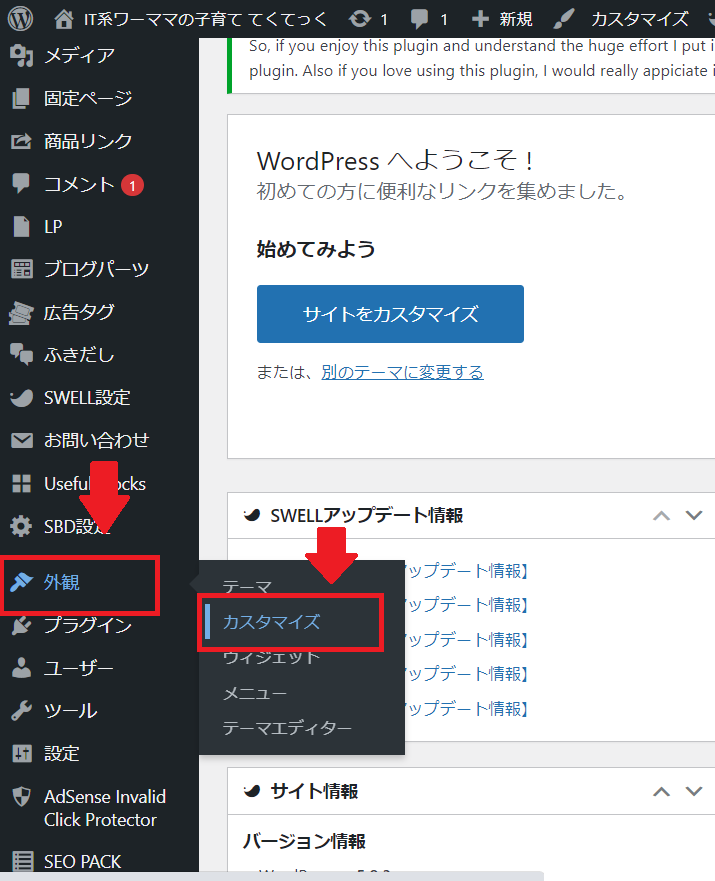
1)WordPressの管理コンソールから「外観」⇒「カスタマイズ」を選択します。


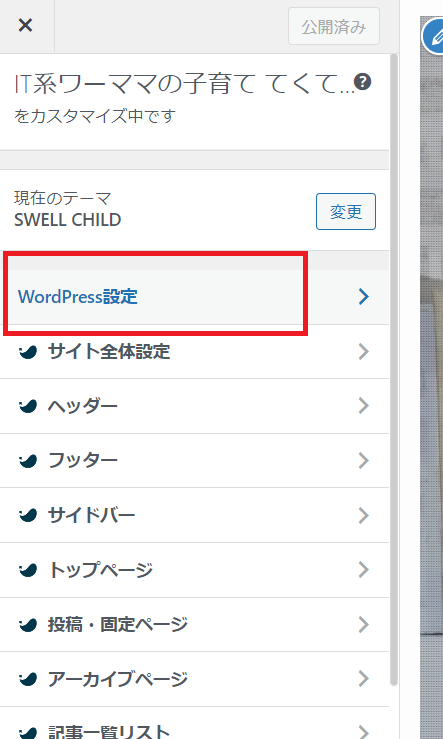
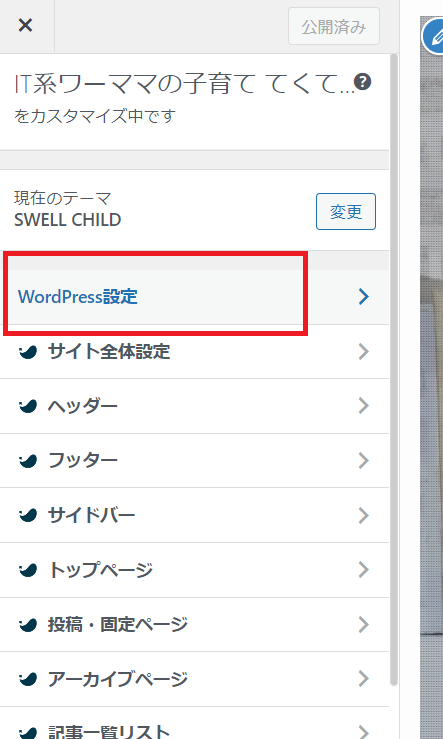
2)「WordPress設定」を選択します。


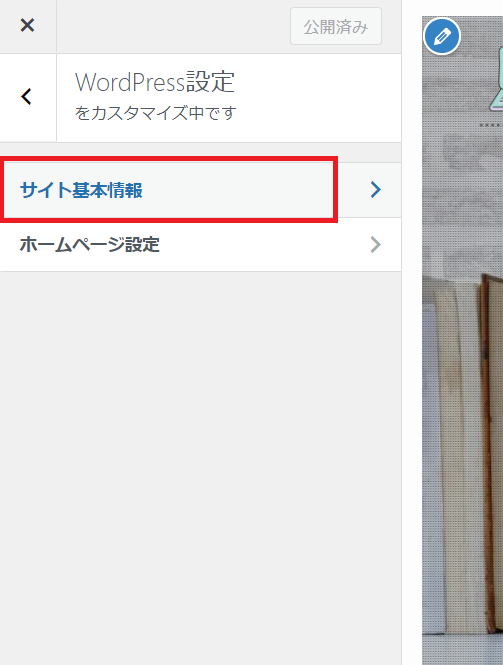
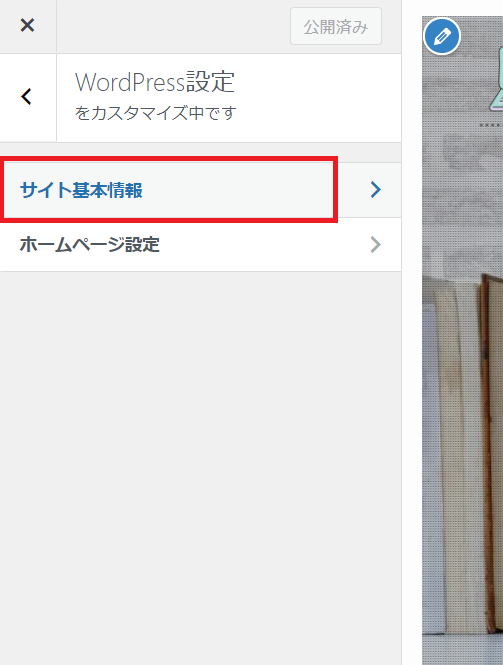
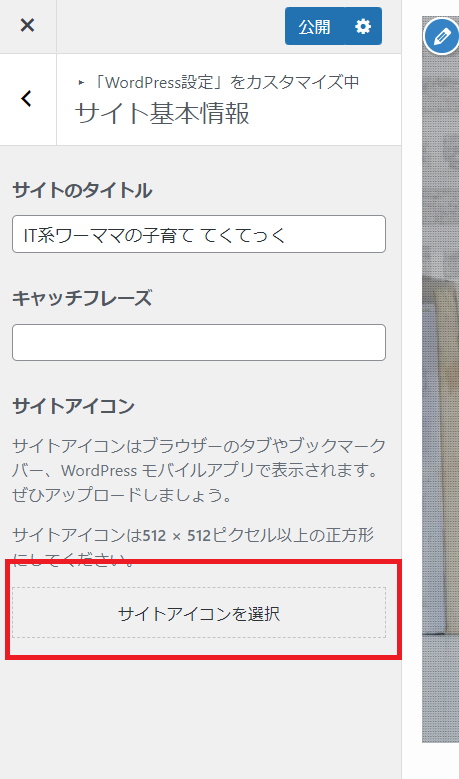
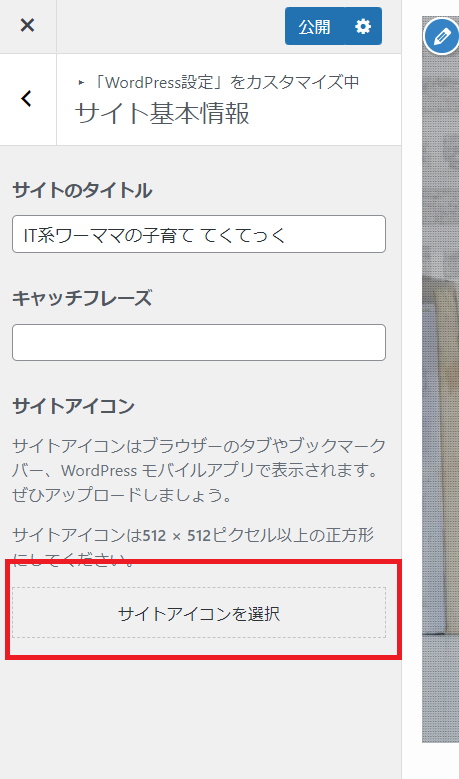
3)「サイト基本情報」を選択します。


4)「サイトアイコンを選択」を選択します。


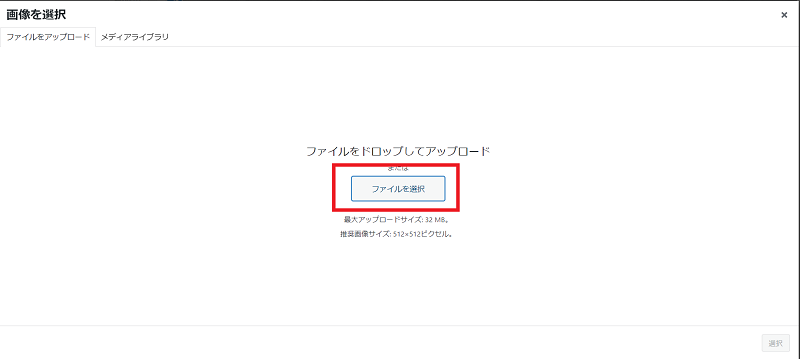
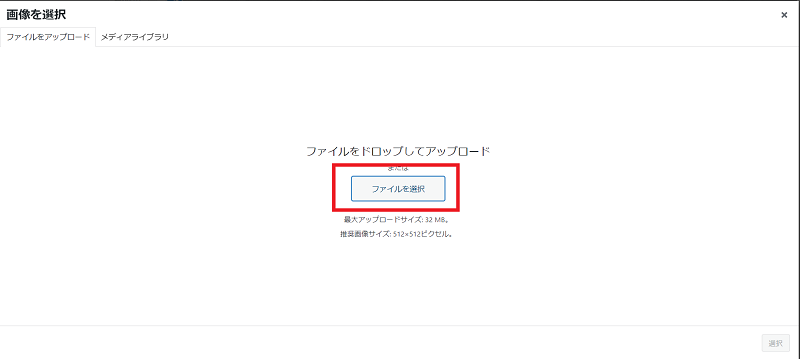
5)メディアライブラリに事前に作成した画像をアップロードします。


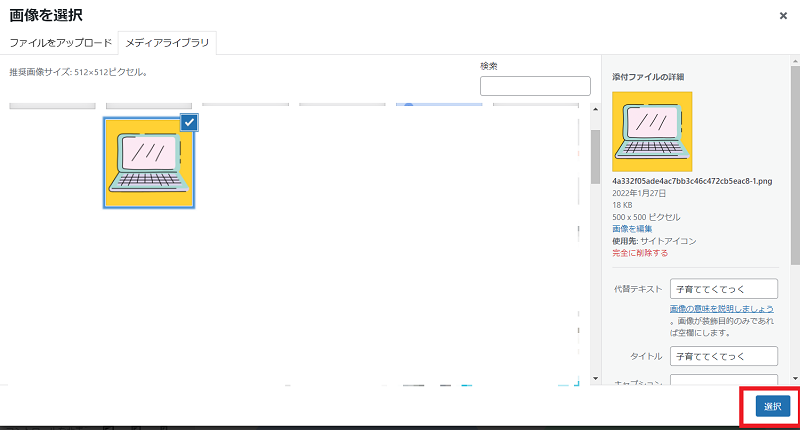
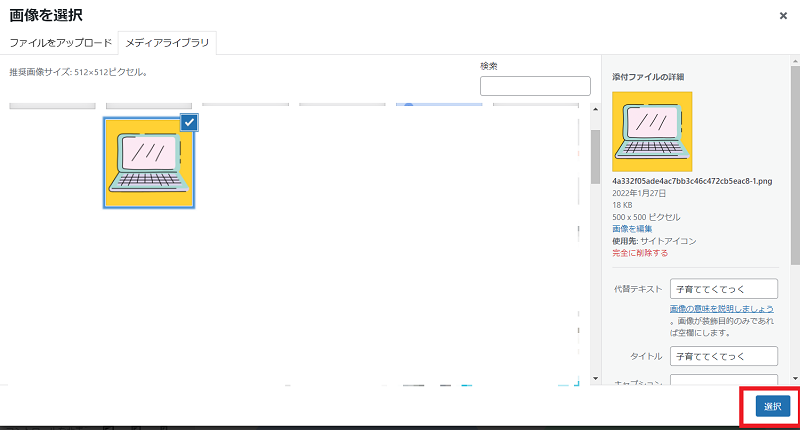
6)5でアップロードした画像を選択して、「選択」ボタンをクリックします。


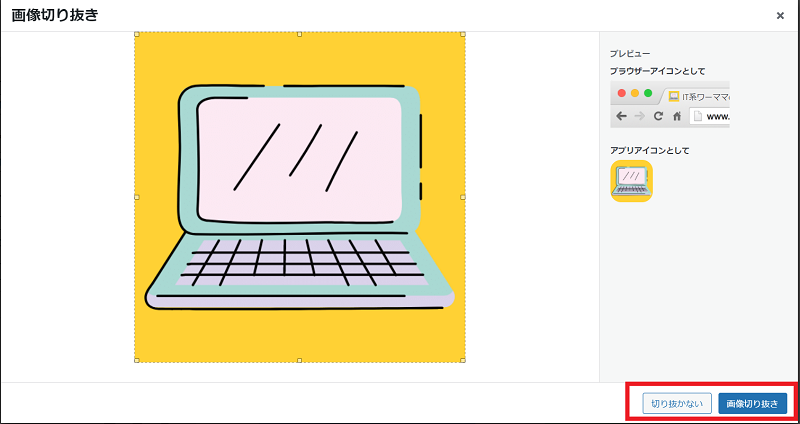
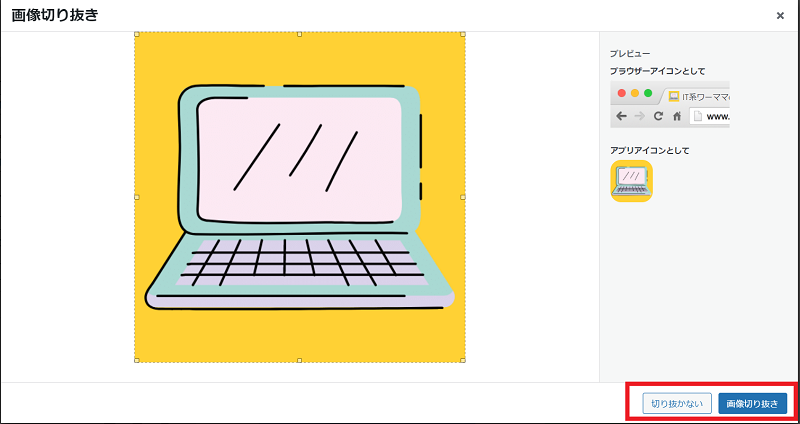
7)「画像切り抜き」・「切り抜かない」をお好みで選択します。
サイトアイコンとして作成した512×512ピクセルの画像であれば切り抜く必要はありません。


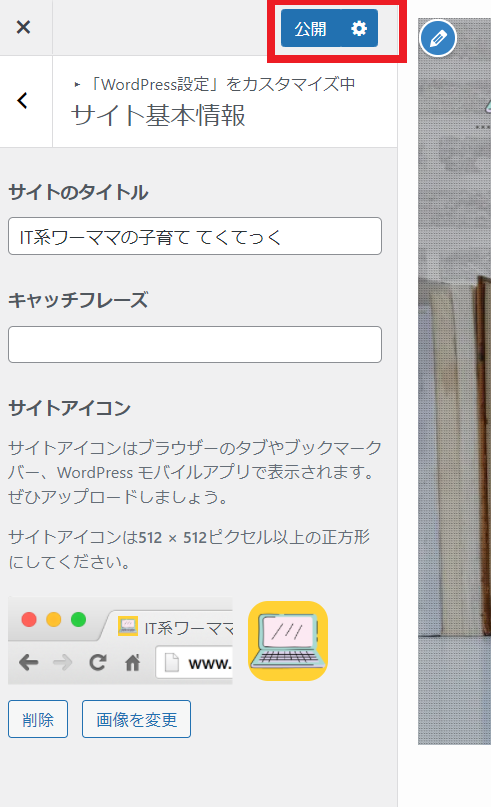
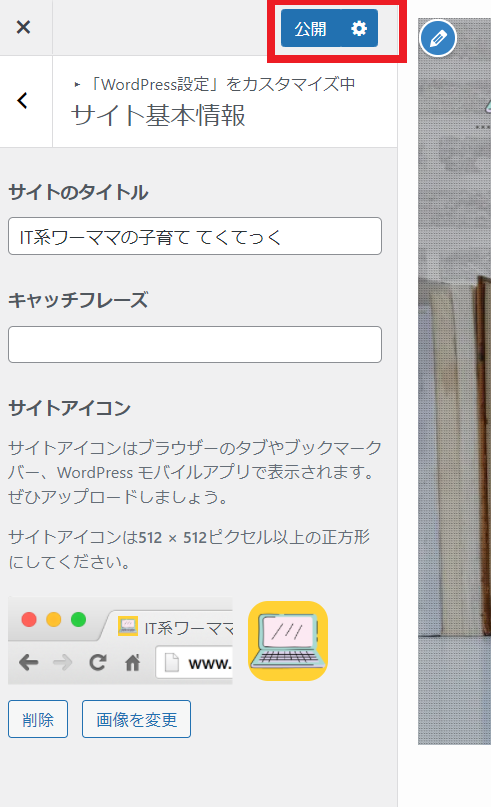
8)「公開」ボタンを押すと、公開されます。


9)トップページを表示させ、正しく設定されていることを確認してください。
まとめ:サイトの顔であるファビコン(サイトアイコン)を作成・設定しよう
Webページを参照しているときに、Webブラウザのタブなどに表示されるアイコンはファビコン(サイトアイコン)と呼ばれ、サイトの大切な顔です。
サイトのイメージカラーなどを使用したシンプルな画像を作成して、WordPressに設定しましょう。
WordPressの管理画面から下記の手順で設定できます。ぜひチャレンジしてみてください。
- 「外観」⇒「カスタマイズ」
- 「WordPressの設定」
- 「サイト基本情報」
- 「サイトアイコンを選択」
- メディアライブラリにファイルをアップロード⇒「選択」
- 「公開」



なお、当サイトはブログテーマSWELLを使用しています。
見た目もオシャレで記事を書きたくなるきめ細かい機能が満載の、大好きなテーマです。
記事が増えてからのテーマの変更は、多くの時間と新しい知識が必要になります。
無料テーマでは実現できない当サイトのデザインが気になった方は、記事を書き始めるまえに有料テーマを検討するのも一案ですよ。
\オシャレで簡単なWordPressテーマはSWELL♪/


コメント