WordPressでブログを始めて7ヶ月になりました。
ブログを始めて数ヶ月経ち少し慣れてくると、「WordPressのテーマ変えてみようかなぁ、変えたほうがいいのかなぁ」って思うことありませんか。
いつまで続けられるかわからないし、ブログ開設時はとりあえず無料のCocoonで始めてみたものの

有料テーマにしてみたらとってもよかった!
そんな口コミを目にして、このままでいいのかなって気持ちになることありますよね。
私はブログ開設から4ヶ月でCocoonからSWELLにテーマを変えました。
率直な感想を言います。
SWELLには大満足!
口コミ通りとっても使いやすいし、お洒落なサイトを作りやすいオススメできる有料テーマ。
だけどCocoonも良いところがたくさんあった。
記事が多いと移行は大変。不満がなければ変えなくても良いかも。
この記事では、IT系ワーママがなぜWordPressのテーマをCocoonからSWELLに変えたのか、その理由と変更後の本音を余すところなく紹介します。
このような方にオススメです。
- とりあえず無料テーマCocoonでブログを始めてみたが、SWELLに変えた方がよいか迷っている
- CocoonからSWELLへの変更するのがどのくらい大変か知りたい
- CocoonとSWELLそれぞれのメリット・デメリットを知りたい
\記事を書くスピードが格段にUP /
CocoonからSWELLに移行した3つの理由



ブログ開設から4ヶ月でCoconnからSWELLに移行した私が、本音でお話します!
テーマをSWELLにした理由はいくつかあります。大きなものは以下の3つです。
- 自分のサイトデザインが「ありふれた・つまらない」ものに見えてきた
- 記事を書くのが楽で1ライセンス複数サイト対応のテーマを探していた
- SWELLとCocoonが業務提携及び資本提供を結んだ
それぞれについて細かくみていきましょう。
自分のサイトデザインが「ありふれた・つまらない」ものに見えてきた
Cocoonを機能を一通り使いサイトデザインをあれこれ作りこんでいると、だんだんCocoonを使っているサイトが一目でわかるようになってきますよね。
ある日、分のサイトを見たときにトキメキかないことに気づきました。



なんか、ありふれてつまらないサイトに見える…
もちろん、Cocoonを使っていてもカッコよくてオシャレなサイトはたくさんあります。でも…



有料テーマを使えば簡単にオシャレにできるってみんな言ってる…
使ってみたいかも
サイトデザインに行き詰まり、有料テーマを使えば簡単にオシャレなサイトが手に入るのではないかと期待がふくらみました。



SWELLに変えるとすぐに、オシャレっぽいサイトに変えることができました!
とは言え、同じテーマを使っているサイトと似てしまうのは同じです。
今はSWELLのサイトを見ると「あぁこのサイトはSWELLだ」とすぐわかるようになりました。
サイト全体のカラーデザインスキルやアイキャッチをかっこよく作るためのスキルは、どのテーマでも同じように必要です。



サイトがなんとなく垢抜けないのは、テーマのせいじゃないのかもしれません…
結論:
有料テーマSWELLを使えばCSSを使わなくても、オシャレっぽいサイトがすぐできる!
とはいえ、同じテーマを使っているサイトと似てしまうのは同じ。
カラーデザインや、アイキャッチ作成スキルが問われるのはCocoonも有料テーマも変わらない。
記事を書くのが楽で、1ライセンス複数サイト対応のテーマを探していた
ITに詳しくない知人のWordPressサイトを立ち上げることになりました。
サイトだけ立ち上げて「はいどうぞ」というわけにはいかず、少しでも記事作成が楽にできるテーマを探していました。
自身のサイトでも使えるよう1ライセンスで複数サイトに対応できるテーマだとなお良いです。
記事の作りやすさはまさにSWELLの得意技。
- ブロックエディターに完全対応
- 直感的にコンテンツを作り上げることができる
記事作成が楽と言われるSWELLを使用することにより、ITに詳しくない知人も直感的に記事作成を進められます。
さらに、SWELLは1ライセンス購入すれば複数サイトに適用できます。1ライセンス購入し同時に自サイトもSWELLにすることにしました。
結論:
記事作成はCocoonよりもSWELLのほうが直感的で楽。
複数サイトを運営していても1ライセンスでOKなので、コストパフォーマンスが良い。



1サイト目だとあまり感じないけど、今後サイトを増やしていくならばSWELLはお得です!
SWELLとCocoonが業務提携及び資本提供
非常に高機能、まめに更新されている安心のWordPressテーマCocoonとSWELL。
実はどちらも個人の方が開発されています。すごいことだと思います。
Cocoonの開発者であるわいひらさん(@MrYhira)が体調を崩された際に、SWELLの開発者の了さん(@ddryo_loos)がわいひらさん応援のためCocoonと業務提携の契約を結んだことを知りました。
わたしはCocoonが好きでしたので、有料テーマを選ぶならCocoonと業務提携をしているSWELLにしようという決定打となりました。
CocoonへとSWELLの業務提携についての記事はこちら(外部サイト)
2022年9月追記:
2022年9月7日、Cocoonはエックスサーバー株式会社と業務提携することが発表されました。
それに伴いSWELLとの業務提携は終了となったそうです。
現状わかっていること:
- 移行後もGPL100%であり、エックスサーバー以外でも引き続き無料使用可能
- 開発および公式サイトの運営は、今後もわいひら氏中心に行われる
- Cocoon 2.4.9から今まで寄付者のみだった特典機能が全開放された
個人で開発・運営していたCocoon。あまりの重責だったと思います。
長い目で見て継続して使用できるように大きな組織の中に入ることができたのは、わいひらさんにとっても我々利用者にとっても良かったことだなぁと感じています。エックスサーバーさん、頼みますよ!
\わいひら氏の発表/


\エックスサーバーの発表/





発表後のわいひらさんと了さんのやりとりに胸が熱くなりました
SWELLの了さんには大怪我のあとの一番しんどい時に助けていただきました。
— わいひら@寝ログ (@MrYhira) September 7, 2022
了さんのご支援があったから、その後も続けてこられたように思います。心より感謝申し上げます。 https://t.co/Vfz5k2nwjq
\Cocoonの業務提携先エックスサーバはこちら/
CocoonからSWELLへ移行してわかったこと
CooconからSWELLの具体的な移行時間と作業内容
CocoonからSWELLへの移行に必要な時間。



20記事程度で、毎日少しずつリライトして2週間くらいかかりました。
移行が簡単とは言われていますがそれなりに大変です。変えるなら記事数が少ないうちを絶対オススメします。
SWELLには他のテーマからSWELLに移行するための専用のプラグインが用意されています。
そのためCocoonから有料テーマに変えるならSWELLを選ぶと移行がスムーズと言われています。
それは実際そのとおり。CocoonからSWELLに変更する際にプラグインが記事の装飾が大きく崩れることを防いでくれます。
しかしそのままではだめです。リライト作業は必要です。
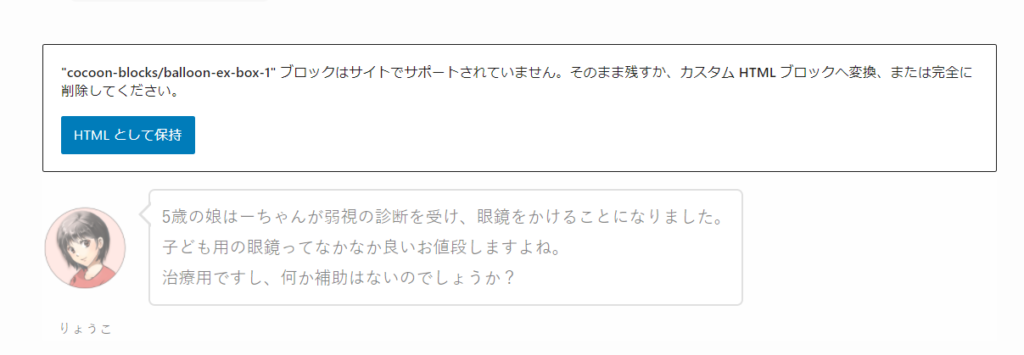
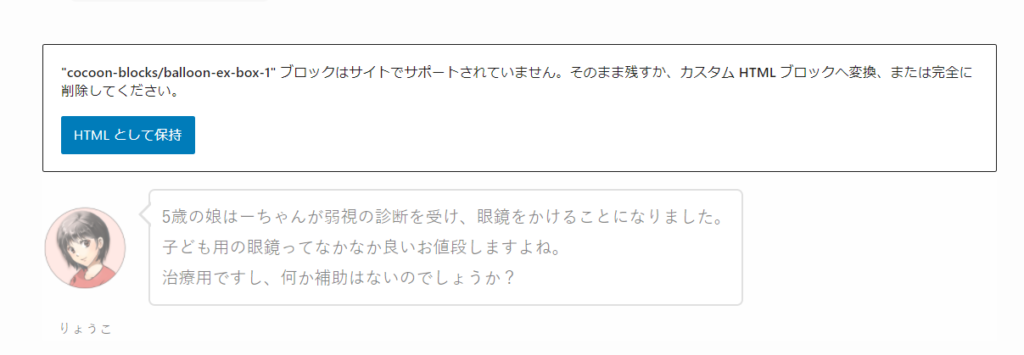
特にCocoonのブロック一覧で以下のように名前に「Cocoon」がついているブロックはリライトの必要があります。
- Cocoonブロック
- Cocoon汎用ブロック
- Cocoonマイクロコピー
- Cocoonレイアウト
具体的には編集画面内で以下のような表示になるので、ひとつひとつを手作業でリライトして潰していく作業になります。


マーカーに関しては上記のような表示にもならずに消えてしまったものが多くありました。地味に困りました。



すべての移行が終わったら、移行用のプラグインは削除しましょう
移行に踏み切る際の最大の注意点はトップページのサイトデザインがガラッと変わってしまうこと
トップページのサイトデザインはSWELLの初期設定になるため、見た目が大きく変わります。
トップページはサイトの顔ですから、崩れたまま放置しておくことは避けたいですよね。
SWELLに移行する際は、1日目は半日~1日ゆっくり作業できる日を選びましょう。
大まかなサイトデザインさえ終えれば、あとはゆっくりご自身のペースでリライトしていけば大丈夫です。
SWELLのメリット・デメリット
実際に移行してみてわかった、SWELLのメリット・デメリットは下記の通り。
1つずつ詳しく見ていきましょう。
SWELLメリット:記事作りが楽
SWELLのよかったところは何はなくとも記事作り(装飾)が楽であること。
SWELLのうたい文句「直感的にコンテンツを作り上げることができる」 は本当にその通り。看板に偽りなしです。
感覚的には、同じような装飾をしようと思ったときクリック数が1~2回少なくなります。
装飾の選択肢をビジュアル的に提示してくれるので、選ぶのが本当に楽なんです。
例えば投稿の作成画面では、右の設定画面にブロックの選択肢が常に表示されている状態です(下図参照)。


SWELLメリット:サイトがオシャレっぽくなる
Cocoonっぽさから脱却し、確実にサイトがオシャレっぽくなります。



サイトの見栄えがよくなって、記事を作成するのも楽しくなりました♪
一方でCocoonで色彩などのデザインを担ってくれたスキン機能がないため、色合いなどは自分で決めていく必要があります。
SWELLを使ったセンスの良いサイトをいくつも眺めて、こんなサイトにしたいというイメージを固めてから移行すると良いです。SWELLを使ったサイトをまとめて紹介しているサイトもありますので、チェックしてみてください。
SWELLデメリット:お値段 17,600円
SWELLの値段は、税込み¥17,600円。
有料テーマのなかでも、安くないお値段です。
1度買えば複数サイトで利用できるというメリットはありますが、1サイトで手一杯の最初のうちはあまりお得感を感じられません。
私は長く続けること前提で、買ってよかったと思っています。
注意していただきたいのは、記事が増えるとどんどん移行が大変になってしまうという点です。
ブログで17,600円稼いでから買おうという考え方はオススメしません



購入される場合は、初期投資と割り切って早いうちに!
Cocoonのメリット・デメリット
実際に移行してみてわかった、Cocoonのメリット・デメリットは下記の通り。
1つずつ詳しく見ていきましょう。
Cocoonメリット:無料で高機能
Cocoonは無料とは思えない質の高いテーマです。
必要な機能は充分そろっています。
無料のCocoonだからこれができなくてとても困るということはすぐには思い当たりません。



実際、わたしがもうひとつ運営しているサイトではCocoonを使っています
Cocoonメリット&デメリット:使用している人が多い
使用している人が多いということは、同じことで困っている人がたくさんいるということ。
それはつまり、困ったときに検索すると解決策がすぐ見つかるということです。
SWELLにはユーザーフォーラムがありユーザーフォーラムで相談できますが、初心者の場合は普通に検索して解決したほうがずっと楽です。
その反面、似たデザインのサイトが世の中に数多くあるということにもなり、これは見方によってはデメリットになり得ます。
Cocoonデメリット:少しデザインに凝ろうと思うとCSSの知識が必要
Cocoonで少しデザインに凝ろうと思うとCSSの知識が必要になります。
スキンで設定した見た目に一部気に入らない部分があり少し変えたいとなったとき、どうしてもCSSで設定していくことになります。
CocoonではCSSを追加したことが何度かありましたが、SWELLでは今のところCSSで微調整したいと思うようなことにはほとんど遭遇していません。
Cocoonデメリット:成果が上がらないのを無料テーマのせいにしてしまう
無料テーマを使っているとどうしても頭をよぎることがあります。



こんなに成果があがらないのは、無料テーマを使ってるからなんじゃないか…
あのとき有料テーマにしておけば、もっと成果があがっていたのかも…
テーマの違いとは、サイトデザインの印象の違いとエディターの操作方法の違いくらいです。
残念ながら、下記のような効果はありません。
- SWELLにしたら急にアドセンスに受かる
- SWELLにしたら紹介した商品が急に売れるようになる
- SWELLにしたらあっという間にインデックスされるようになる
それでもブログ運営をしていて思ったような成果があがらないとき、無駄にモヤモヤする時間を最初から取り払うため有料テーマを使ってみるのは良い案です。
まとめ:CocoonからSWELLの移行は迷っているなら早いうちに
ブログ始めて4ヶ月目にCocoonからSWELLに変えました。率直な感想を述べます。
下記のような方にはSWELL全力オススメです。
SWELLがオススメの人!
- SWELLを使ったサイトの見た目が好き
- こんなサイトにしたいという具体的なSWELLサイトのイメージがある
- 少しでも楽に記事を書きたい
- 複数サイト運営する予定がある
- 成果が上がらないことを無料テーマのせいにしてしまいがち
逆に下記のような方は無理に変えなくてもOKです。
Cocoonのままで良い人!
- Cocoonで現状特に困っていない
- 既に記事数が多い(目安:30記事以上)
- 最初に見た目を整えるためのまとまった時間が取れない
- 成果が上がらなくても無料テーマのせいにしない
SWELLサイトの見た目が好きな方、少しでも楽して記事を作成したい方は、SWELLは必ず満足できるテーマです。
もし購入しようか迷われているならば、記事が増える前に決断されることをオススメします。
\ 記事作成が圧倒的に楽!SWELLダウンロードはこちらから /



コメント