 ブロガーさん
ブロガーさんアフェリエイトのバナーをページの真ん中に貼りたいけど、どうやっても表示が左寄せになっちゃう…どうすればいいの??



アフェリエイトのバナーをWordPressの記事に追加する際、カスタムHTMLブロックを使用すると中央寄せ(センタリング)が出来ずに困りますよね。
実はカスタムHTMLブロック内にちょこっとCSSコードを追加すれば大丈夫です。
この記事の内容のコピー&ペーストでいけますので、コードの意味がわからなくても問題ありません。
私はIT系の仕事に20年以上従事しており始めたばかりのブロガーさんからWordPressの質問を受けることも多いです。
アフェリエイトバナーを中央に貼る方法については「こんな簡単にできるなんて!」と喜んでいただけます。
アフェリエイトバナーを貼る際は中央寄せにして、クリックしたくなるバナー作成にチャレンジしてみてくださいね。
この記事を読むとこんなことがわかります。
- WordPressでアフェリエイトバナーを中央寄せする方法
- WordPressのカスタムHTMLブロックで中央寄せする方法
\ 初心者さんにオススメの有料WordPressテーマはこちら /
アフェリエイトバナーを中央寄せする方法
WordPressでブログを運営していると、商品紹介の際にアフェリエイトバナーを貼る機会があります。
アフェリエイトバナーを貼るときはA8.netやバリューコマースなどのASPと契約し、商品の広告バナーを取得して記事に貼りますが、カスタムHTMLブロックを使用すると中央寄せが選べなくて困ることがあります。
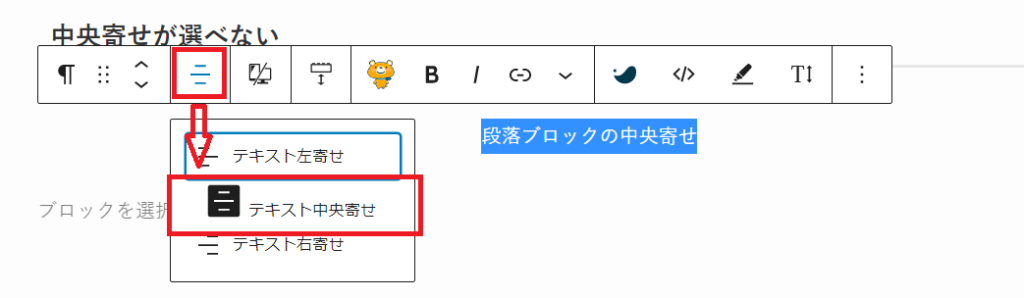
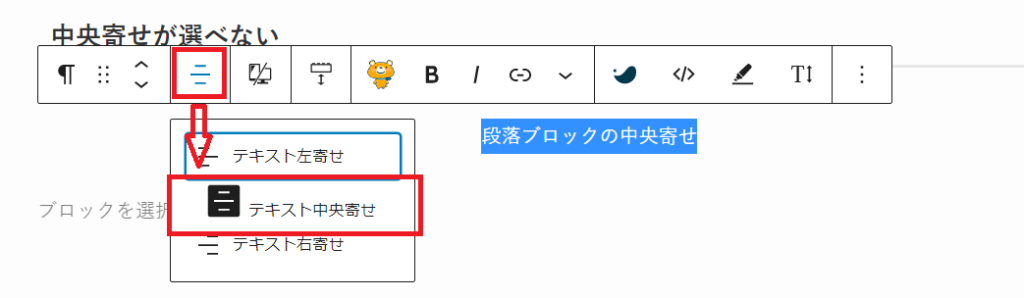
カスタムHTMLは中央寄せが選べない
段落ブロックの場合は、下図のように「テキスト中央寄せ」を選択することで文字列をページの中央に表示させることができますね。


しかしアフェリエイトの広告バナーを表示させるために使用するカスタムHTMLブロックでは、中央寄せを選択することができません。


例として、A8.netのバナーを本記事に貼り付けてみます。



そのままだとページの左側に寄ってしまいます。
カスタムHTML内にdivタグを追加しよう
カスタムHTMLブロックで中央寄せにする場合はCSSを使います。



え、CSSとかコードとか無理です…



大丈夫!難しいことはありません。コピー&ペーストだけでいけます。CSSデビューにぴったりのコードです。
アフェリエイトサイトでコピーしてきたコードを、カスタムHTMLブロック内で次のCSSで挟んであげてください。
<div style="text-align:center;">と
</div>↓はクリックすればCopyできます。
<div style="text-align:center;"></div>具体例(a8.netの場合):


アフェリエイトサイトでコピーしてきたコードを<div style=”text-align:center;”>と</div>で挟んだことにより、バナーが無事中央寄せになりました。
そのまま貼ると左寄せになります
↓↓↓ <div style=”text-align:center;”>と</div> で挟むと ↓↓↓
中央寄せになりました
まとめ:カスタムHTML内でdivタグを使えば中央寄せできる
バナーの上にマイクロコピーをつけるときなど、中央寄せしたくなることありますよね。
\バナーにはマイクロコピーをつけよう!/
カスタムHTMLでは中央寄せボタンが表示されませんが、HTMLのなかに<div>タグを入れることで簡単に中央寄せすることができます。
CSSに苦手意識のあるあなたこそ、始めの一歩としてぜひ挑戦して下さい。
\WordPress有料テーマへ変更するなら、早いうちが圧倒的に楽♪/




コメント